Accessibility introduction
Table of contents
Accessibility
Today's World Wide Web attempts to be more inclusive and accessible for people with disabilities or other handicaps. Standards recommendations like WCAG 2.1 strive to help achieve this goal.
Flowplayer Native is built to support accessibility, but you as a content owner need to take the following actions:
- Provide a textual representation of the audio track and use it as a subtitle
- Include the keyboard plugin for keyboard navigation
- Translate the player into your audience language
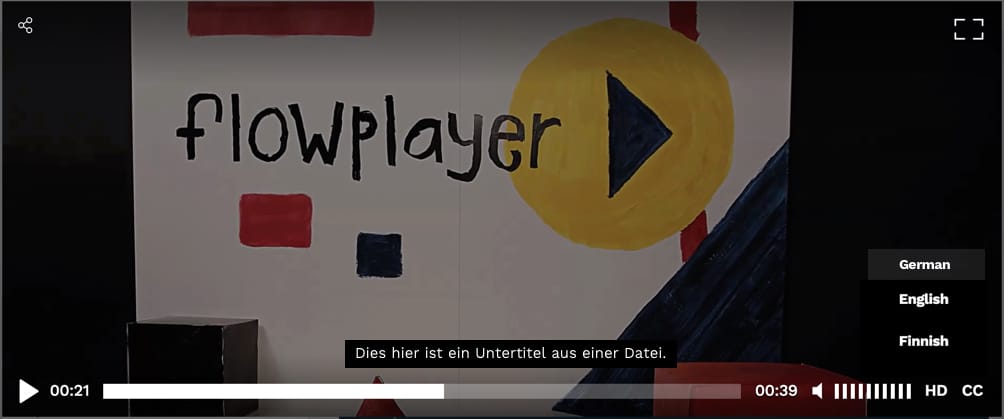
Here's a screenshot from a localized player with subtitles and keyboard shortcuts (not really seen on a still image)

Installation
Manual Javascript setup
You need to include the keyboard plugin for keyboard navigation. See the plugin documentation for available commands.
<script src="//cdn.flowplayer.com/releases/native/3/stable/plugins/keyboard.min.js"></script>OVP managed player
To enable the accessibility features in the async cloud player, load it in the configuration, either manually as shown in the code snippets below, or by adding it in the plugin section of the OVP player configurator:
<script src="//cdn.flowplayer.com/players/[your player id]/native/flowplayer.async.js">
{ "src": "[your source id]"
, "plugins": ["keyboard"]
}
</script>Configuration
No additional configuration is needed for the keyboard plugin. For full accessibility, make sure to offer captions/subtitles and localize the player.