Player configuration
Flowplayer Native can be configured in great detail through the following options. This applies to both the cloud-hosted player (ie iframe or async Javascript embed codes which can obtain from the video management page and the manual Javascript player setup with token
For the cloud player, some of those options can be preset in the player configurator; you can explicitly override them with the following configuration options
Table of contents
OVP managed async player
The configuration is appended to the JSON configuration object inside the embed code:
- Flowplayer-hosted video
<div data-player-id="cdcc4202-ef0b-4e03-a43a-d1fcf6d83157">
<script src="//cdn.flowplayer.com/players/ffdf2c44-aa29-4df8-a270-3a199a1b119e/native/flowplayer.async.js">
{
"src": "f576651c-4cc6-4664-84fa-bb3b35ef1aba",
"my_option" : "my_value"
}
</script>
</div>- Self-hosted video
<div data-player-id="cdcc4202-ef0b-4e03-a43a-d1fcf6d83157">
<script src="//cdn.flowplayer.com/players/ffdf2c44-aa29-4df8-a270-3a199a1b119e/native/flowplayer.async.js">
{
"src": "//edge.flowplayer.org/bauhaus.m3u8",
"my_option" : "my_value"
}
</script>
</div>my_value stands as an example for the top-level configuration objects.
In JSON syntax, all options like "src", "tracks" etc must be quoted.
Manual Javascript setup
For Javascript installs, the configuration is added to the flowplayer() call in the second argument:
flowplayer('#player_container', {
src: "my_video.mp4"
, token: "<my_token>"
, title: "my video"
, autoplay: true
})Configuration options
Core player configuration
-
- Option
- Description
- Parameters
- Example
-
advanceboolean- Playlists: Whether to auto-advance to next clip. Default:
false true,falseadvance: true
-
auto_orientboolean- When true the player will request fullscreen when going from portrait to landscape; this does not guarantee fullscreen will happen. Many modern platforms have similar "best effort" rules like autoplay for this behavior. Default:
false true,falseauto_orient: true
-
autopauseboolean- Whether a player should autopause when it is outside of the viewport. Default:
false true,falseautopause: true
-
autoplayboolean or bitflag- Whether the player should autoplay. Default:
false, autoplay bit flags exist atflowplayer.autoplay. When using bitflags do not add quotation marks, ie it should readautoplay: flowplayer.autoplay.ON true,false,flowplayer.autoplay.OFF,flowplayer.autoplay.ON,flowplayer.autoplay.AUDIO_REQUIRED, or use numeric values. See the autoplay options tableautoplay: flowplayer.autoplay.AUDIO_REQUIRED
-
controlsboolean- When set to
false, the controlbar will not be shown. See also the correspondingNO_CONTROLSui bitflag true,falsecontrols: false
-
descriptionstring- Descriptive text to show when hovering the player. Default: none
- text string
description: "This is a video about videos, showing how to view videos"
-
disabledboolean- If true, seeking forward with mouse or keyboard is disabled. Default:
false. Can be switched with thetoggleDisable()API method true,falsedisabled: true
-
dvrboolean- Forces the dvr feature for live streams, overrides automatic detection; see also
seconds_to_dvr. true,falsedvr: true
-
langstring- Sets the language of the player UI and its messages (requires laoding the language file)
- ISO code for the language
lang: "fr"
-
logostring- Adds a custom logo to the player. See also the logo skinning docs.
url stringlogo: "https://yourdomain.com/path/image.png"
-
logo_hrefstring- An optional url which will redirect the user when clicking the logo. Default: none
text stringlogo_href: "https://flowplayer.com/about"
-
logo_alt_textstring- Optional image text that describes the custom logo for the player and helps with accessibility.
text stringlogo_alt_text: "this is our company logo"
-
loopboolean- Whether the player should loop the current video or playlist. Default:
false true,falseloop: true
-
liveboolean- If
truethen the UI will show only live controls (mandatory for livestreams). Default:false true,falselive: true
-
multiplayboolean- Whether the player should continue to play if another player on the current page also begins playback. Default:
false true,falsemultiplay: true
-
mutedboolean- Whether the player should start with sound turned off. Default:
false true,falsemuted: true
-
pluginsarray platform embeds only- A special option to load additional plugins in platform embed codes generated from the platform UI. See the plugin configuration docs for details on the plugin configuration namespaces.
"airplay", "asel", "chromecast", "comscore", "cuepoints", "endscreen", "fas", "google-analytics", "keyboard", "qsel" , "speed", "subtitles", "thumbnails""plugins": ["airplay", "asel", "chromecast", "comscore", "cuepoints", "endscreen", "fas", "google-analytics", "keyboard", "qsel" , "speed", "subtitles", "thumbnails"]
-
posterstring- Show a custom image instead of first frame of a video. Default: none
- url string
poster: "https://myserver.mydomain.com/path/to/image.jpg"
-
preloadstring- Whether to preload the vido clip or its metadata.
autowill attempt to load the complete video clip (careful: this might impose high bandwidth usage on page load even if the visitor does not start the video), Default:none. none,auto,metadatapreload: "auto"
-
ratiostring- Presets the player dimensions ratio in
width:heightformat according to the dimensions of the video clip or live stream, either as calculated aspect ratio or using the real dimensions. "width:height"ratio: "16:9"ratio: "1280:720"ratio: "1.7:1"
-
retryboolean- If
true, the player will retry connecting to a live url (RTS@scale, WebRTC, HLS or DASH) every 3 seconds. Useful if you embed the player before the livestream is available and don't have any other retry mechanism in place. For HLS and DASH livestreams,live: truemust be set as well. true,falseretry: true
-
rewindboolean- If set to
true, the player will go back to the start after playback has finished and either show the poster image (if configured) or the first frame of the clip. Default:false true,falserewind: true
-
seconds_to_dvrinteger- How many seconds of live content need to be buffered before dvr is enabled. Default:
60 seconds. Note: this is the length of bufferred content, not the time the stream is running. Do not use in combination withdvr: true|falseas the dvr option will override any seconds setting. x secondsseconds_to_dvr: 30
-
seekableboolean- Enables or disables seeking back or forth in the timeline. Can be switched at runtime with the
setOps()API method method. Default:true true,falseseekable: false;(flowplayer.setOpts({seekable: true|false}))
-
shuffleboolean- Playlists:
truewill randomize the playback order of the playlist items. true,falseDefault:falseshuffle: true
-
skip_controlsboolean- Playlists: Display playlist skip controls in the player control bar.
true,falseDefault:falseskip_controsls: true
-
srcstring object array- The video source. Default: the source configured in the embed code.
- see Video source
-
start_qualitybitmask- Defines one of three possible start qualities for HLS sources, calculated from the levels available in the master manifest.
1(LOW),2(MEDIUM),4(HIGH)quality: 4will start with the highest level.
-
start_timefloat- Defines a start time different than the beginning of the clip.
- number with seconds and fractions of seconds. Note: this setting only has effect initially. Changing it with
setOpts()is not possible. start_time: 60start_time: 10.5
-
titlestring- Title to show when hovering the player. Default: none
text stringtitle: "Video about videos"
-
tokenstring- taken from the platform UI, this is used to ensure only valid domains use your assets
alphanumeric / special character stringtoken: "areallylongsrandomstringfromtheui"
-
uiinteger- A bitmask disabling certain UI elements like fullscreen, mute and volume. Default: none. Only available for manual Javascript setups
- See the UI configuration. Note: this is translated to an integer internally, so do not add quotes.
ui: flowplayer.ui.NO_VOLUME_CONTROL
Autoplay configuration
Autoplay can be configured in several ways either with the bitmask parameter or the numeric value representing it:
-
- Option
- Description
- Value
-
flowplayer.autoplay.OFF- autoplay is disabled
0
-
flowplayer.autoplay.ON- autoplay is enabled, if the browser does not allow autoplay with audio it will use muted autoplay
1
-
flowplayer.autoplay.AUDIO_REQUIRED- the player will attempt autoplay, but if it can only proceed in a muted state, it will not attempt to play while muted and instead show the initial starting screen.
2
Use autoplay with caution and keep in mind that most browsers do not allow autoplay with sound in many situations; we expect policies to become even more restrictive in the future. Autoplaying videos can be very annoying to users (especially when muted) and might waste bandwidth and battery energy. Check the current browser policies here:
User interface configuration
The following options are available for manual Javascript setups in the ui configuration object.
You may also configure UI options for async platform embeds with the cloud player, but then you can only use the numeric values. To combine several options, add the values and configure the sum.
Example:
NO_HEADER | NO_TITLE | LOGO_RIGHT will have the numeric values
4096 | 256 | 8 and the resulting config value for
"ui": will be 4360.
-
- Option
- Description
- Numeric value
-
AUDIO_ONLY- force audio player minimal UI (requires audio plugin)
8192
-
LOGO_ON_RIGHT- Show custom logo in right corner of the player
8
-
LOGO_ON_BOTTOM- Show custom logo on bottom of the player
32768
-
NO_CONTROLS- Disable the complete control bar
1024
-
NO_DESCRIPTION- Don't show clip description metadata (since v1.12.0)
512
-
NO_DURATION- Disable display of clip duration on start screen
2048
-
NO_FULLSCREEN- Hide fullscreen button
1
-
NO_HEADER- Disable the header which holds the logo, as well as the share, cast and fullscreen buttons
4096
-
NO_MUTE- Hide mute button
4
-
NO_TITLE- Don't show clip title (since v1.12.0)
256
-
NO_TOUCH_ZONES- Remove the seek touch zones on mobiles
16384
-
NO_VOLUME_CONTROL- Hide volume control bar
2
-
USE_DRAG_HANDLE- Add a round scrubbing handle to the timeline
16
-
USE_PLAY_2- Use alternate play (outlined) button in the center of the player
32
-
USE_PLAY_3- Use alternate play button (circled) in the center of the player
64
-
USE_THIN_CONTROLBAR- Uses a thinner control bar that gets taller when the mouse is hovering the player
128
Note the UI flags are configured without quotes and case-sensitive.
Using the "ui": object in an async cloud player embed will override all UI options selected in the hosted player configuration, so you need to recreate all desired options in the custom "ui": object configuration.
UI configuration sample code:
<!doctype html>
<html>
<head>
<title>ui flags</title>
<link rel="stylesheet" href="//cdn.flowplayer.com/releases/native/3/stable/style/flowplayer.css">
<script src="//cdn.flowplayer.com/releases/native/3/stable/flowplayer.min.js"></script>
<!-- Optional plugins -->
<script src="//cdn.flowplayer.com/releases/native/3/stable/plugins/hls.min.js"></script>
</head>
<body>
<div id="player_container"></div>
<script>
flowplayer("#player_container", {
src: "https://yourserver.com/path/playlist.m3u8"
, token: "<yourtoken>"
, ui: flowplayer.ui.NO_VOLUME_CONTROL | flowplayer.ui.NO_MUTE | flowplayer.ui.NO_FULLSCREEN
});
</script>
</body>
</html>
Plugins
Flowplayer can be extended through plugins . All plugins are configured at the top level. Loading them depends on your embed method:
Loading plugins
- If you use the manual Javascript setup, just add the plugin urls after the core player.
- If you use the Flowplayer platform embeds, you can use the special plugins configuration object.
To configure, set a configuration object at the top level and include the desired options as explained in the linked plugin documentation:
Plugins configuration
-
- Plugin
- Option
- Description
- Example
-
- Advertising
imaobject- Ad configuration. Only available on Professional and Enterprise plans . Default: none
ima: {...}See ads plugin documentation for details.
-
- Airplay
airplaystring- Implements an Apple Airplay feature that allows to play content on Airplay devices. An Airplay device selection button appears when Airplay devices are available in the same WiFi network
- Config string only available in the platform plugin configuration ; in Javascript installation just load the Airplay plugin
-
- HLS / DASH audio selection
aselobject or boolean- Adds support for multiple audio tracks in HLS or DASH streams.
- See the audio selection plugin documentation.
-
- Chromecast
chromecaststring- Implements a Chromceast feature that allows to play content on Chromecast enabled devices. A Chromecast device selection button appears when Chromceast devices are available in the same WiFi network and you're using a Chromecast-enabled browser.
- Config string only available in the platform plugin configuration ; in Javascript installation just load the Chromecast plugin
-
- Comscore
comscoreobject- Allows you to track your media content in Comscore
- See the comscore plugin documentation.
-
- Cuepoints
cuepointsobject- Adds cuepoint support to native player.
- see the cuepoints plugin documentation
-
- MPEG-Dash
dashobject- Implements an MPEG-DASH loader plugin, which is capable of playing .mpd source files.
- See the dash plugin documentation.
-
- Endscreen
- Configured with API call. In the platform, you can enable it in the player builder.
- Adds support for an recommendation end screen. The end screen is displayed at the end of a single video or after the last item of a playlist. It contains a grid view of recommended videos (if available).
- See the endscreen plugin documentation.
-
- Float on Scroll
float-on-scrollobject- Turn the player into a floating container which will position the player in the lower left corner (site and position configurablew with css) when user scrolls past the player
float-on-scroll: false
-
- Frame Accurate Seeking
fasobject- Adds support for seeking to specific frames and SMPTE timecodes.
fas: {}See fas plugin documentation .
-
- Google Analytics
gaobject- This plugin allows you to track your media content in Google Analytics.
ga: {}See the google analytics plugin documentation .
-
- Gemius Analytics
gemiusobject- This plugin allows you to track your media content in Google Analytics.
gemius: {}See the gemius analytics plugin documentation .
-
- HLS
hlsobject- Implements an HLS loader plugin, which is capable of playing .m3u8 source files.
hls: {}See hls plugin documentation .
-
- Keyboard
keyboardobject- Loads the accessibility helper keyboard plugin, which also allows to seek witrh keyboard shortcuts at pre-defined intervals
keyboard: {}See keyboard plugin documentation .
-
- Flowplayer Platform Integration
srcobject- The platform integration plugin adds a source loader so you can load video from our platform with just the media id, optionally using a specific player configuration.
src: {}See platform integration plugin documentation .
-
- Playlist
playlistarray and others, see documentation- Ads support for playlists. Note: must be initialized with
flowplayer/playlistsrctype in Javascript setups. playlist: []See playlist plugin documentation .
-
- HLS Quality Selection
qselobject- Implements a quality-selector menu where the different quality levels of a stream are offered for manual selection.
qsel: {}See playlist plugin documentation .
-
- Share
shareobject- Adds a share button to offer social media linking.
share: {}See share plugin documentation .
-
- Speed
speedobject- Adds a playback speed selector menu item with configurable slow/fast playback options.
speed: {}See speed plugin documentation .
-
- Subtitles
subtitlesarray- List of subtitle tracks. Default: none
subtitles: {tracks: []}See subtitles plugin documentation .
-
- Thumbnails
thumbnailsobject- Adds WebVTT-based thumbnail support
thumbnails: {src:"https://some.org/sampel.vtt"}See thumbnail plugin docs .
Video source
The source ( root level "src": option) can be configured either as
- String
- If using an OVP hosted video it should be the GUID of the video (example:
f576651c-4cc6-4664-84fa-bb3b35ef1aba) - If using a self-hosted video it should be the full URL to the video (example:
https://edge.flowplayer.org/bauhaus.m3u8). MIME-type is guessed from the suffix. If you have non-standard extensions (like .mov - usage not recommended - or a query parameter for example, you must set thetypeproperty. Also make sure your server sends the correct MIME headers
- If using an OVP hosted video it should be the GUID of the video (example:
- Object with following properties
type- the MIME type (examplevideo/mp4orapplication/x-mpegurl)src- the full url of the video (example:https://edge.flowplayer.org/bauhaus.m3u8)
- Array of objects to have a fallback mime type for different browsers depending on browser support
- Example:
[{ "src": "https://edge.flowplayer.org/bauhaus.m3u8", "type": "application/x-mpegurl"}, { "src": "https://edge.flowplayer.org/bauhaus.mp4", "type": "video/mp4" }]
- Example:
If you configure a source array with several source types like m3u8, mp4 and webm, they will be evaluated in the order they're given and the first source the browser supports will be played. This means that you should always list m3u8 first if you want to offer quality selection for example.
See also the technical requirements for self-hosted videos.
Token configuration
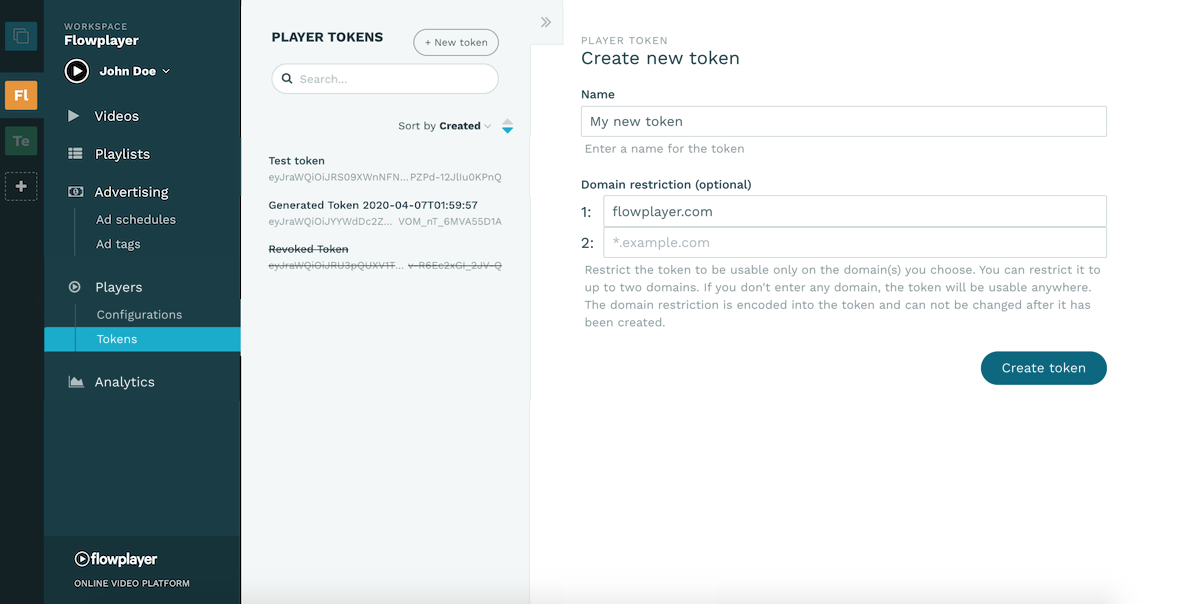
Configure the player with your unique token
When using manual JavaScript setups you need to configure the player with your unique token. The token can be created in your dashboard.

The token contains information about player ACL and subscription validity. When creating the token, you have the option to restrict the use of the token to up to two different domains. The token is also validated online on every play. If you cannot have the player calling home you can contact our sales for an OEM license.
The token has to be configured in the player with the token configuration value.
Initialize player
Create a <div> element in your HTML to act as the placeholder for the player:
<div id="player_container"></div>And then finally call the flowplayer() initializer to kick of the player:
<script>
flowplayer('#player_container', {
src: 'my_video.mp4',
token: '<my_token>'
})
</script>