Embedding the player
Table of contents
Quick Compare
-
- Player type
- Updates
- API access
- Description
-
- IFRAME
- ✔
- most hands off approach without the need to use
<script>tags, also receives automatic updates.
-
- Cloud-hosted JS embed
- ✔
- ✔
- A hybrid approach that has deep Platform integration and short inline snippets built in. API access via
flowplayer.cloudis possible.
-
- Advanced JS
- ✔
- ✔
- Quickly create and configure using the player API, with the ability to build deep integrations.
Using iframe Embeds
Using iframe embeds is the most hands-off approach to publishing content with the Platform.
Here is an example of what an iframe embed code might look like:
<div
class="flowplayer-embed-container"
style="position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width:100%;">
<iframe
style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;"
webkitAllowFullScreen mozallowfullscreen allowfullscreen
src="//ljsp.lwcdn.com/api/video/embed.jsp?id=3afc64ea-fe85-456c-b9d7-6d1de8350ff2&pi=cad9d975-ccae-4757-88a3-a65ebb7419f8"
title="0" byline="0" portrait="0"
width="640" height="360"
frameborder="0"
allow="autoplay">
</iframe>
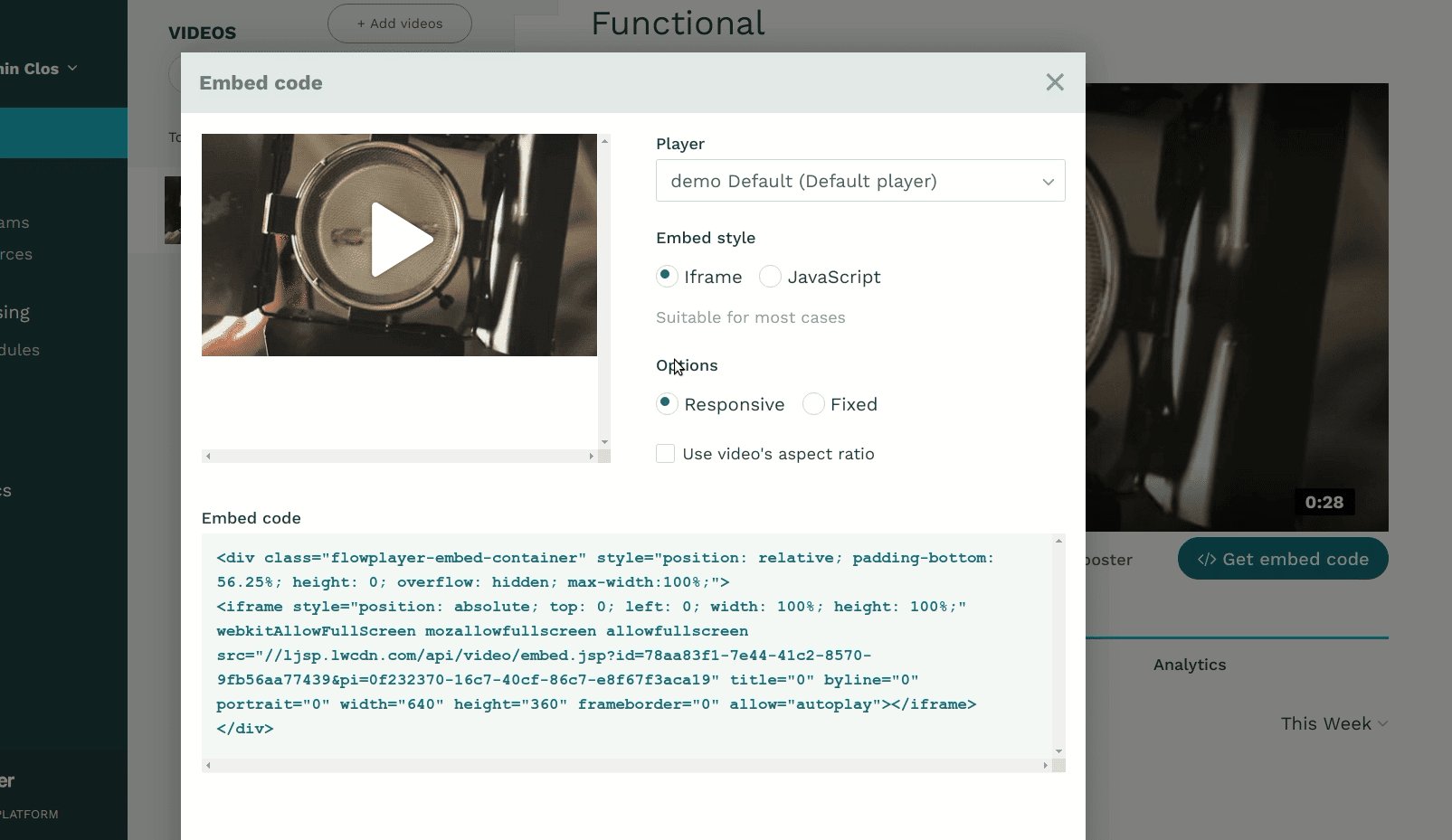
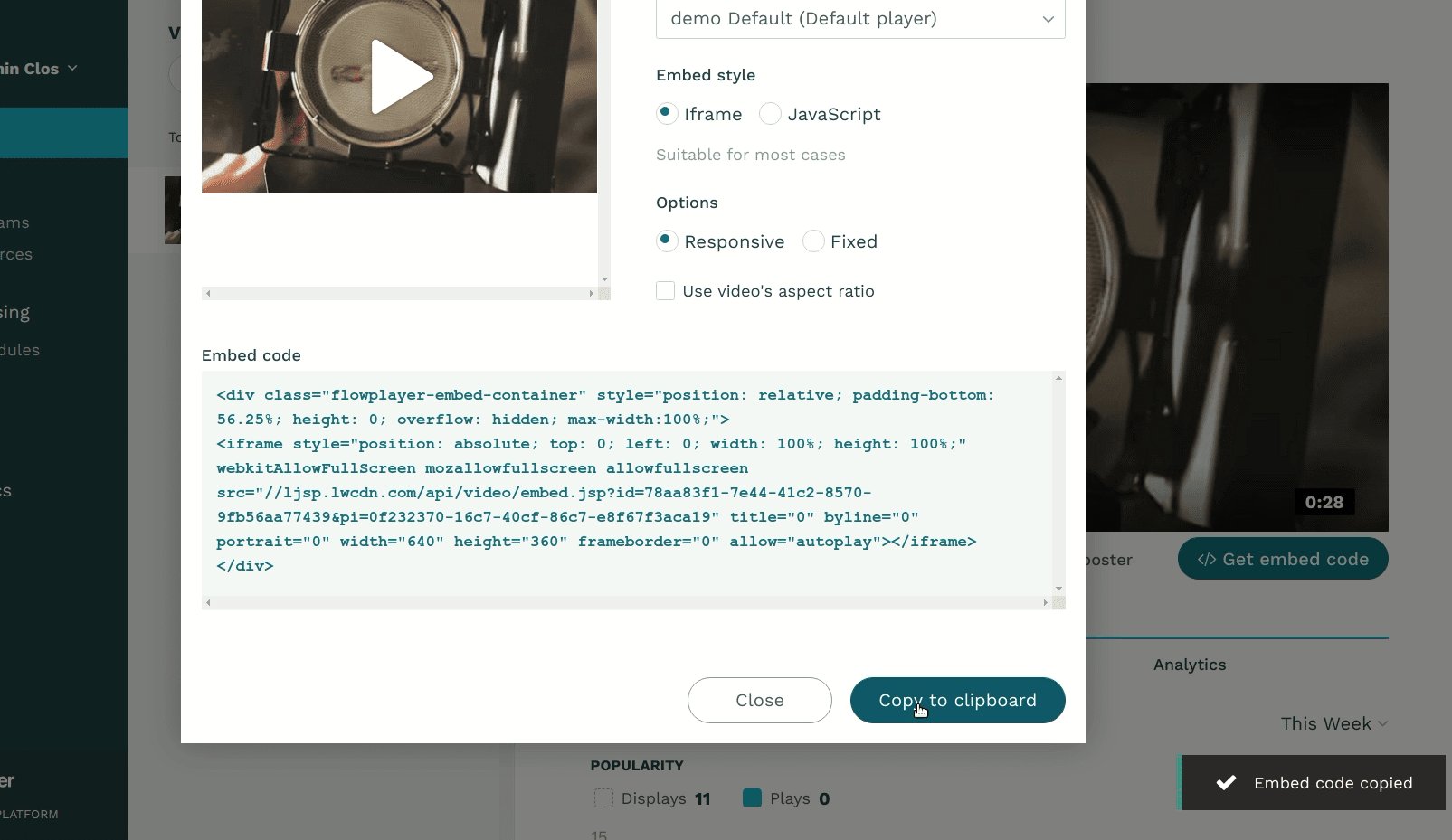
</div>This is how you would get your iframe embed code from the Platform:

Using cloud-hosted (asnyc) JS embed codes
Easiest way to get started is to use the Embed codes from the platform.
While it's easy to copypaste the codes this comes with some limitations:
- Player instance must be created asynchronously
- Player configuration has to be passed as JSON (not JS objects)
Here is what a cloud-hosted js embed code might look like:
<div data-player-id="9cd385cc-dd2b-4e85-9d11-9ab11c2b540f">
<script src="//cdn.flowplayer.com/players/b6e0b310-9aa3-4f3b-9a30-cbbc3e9c04f3/native/flowplayer.async.js">
{ "src": "3afc64ea-fe85-456c-b9d7-6d1de8350ff2" }
</script>
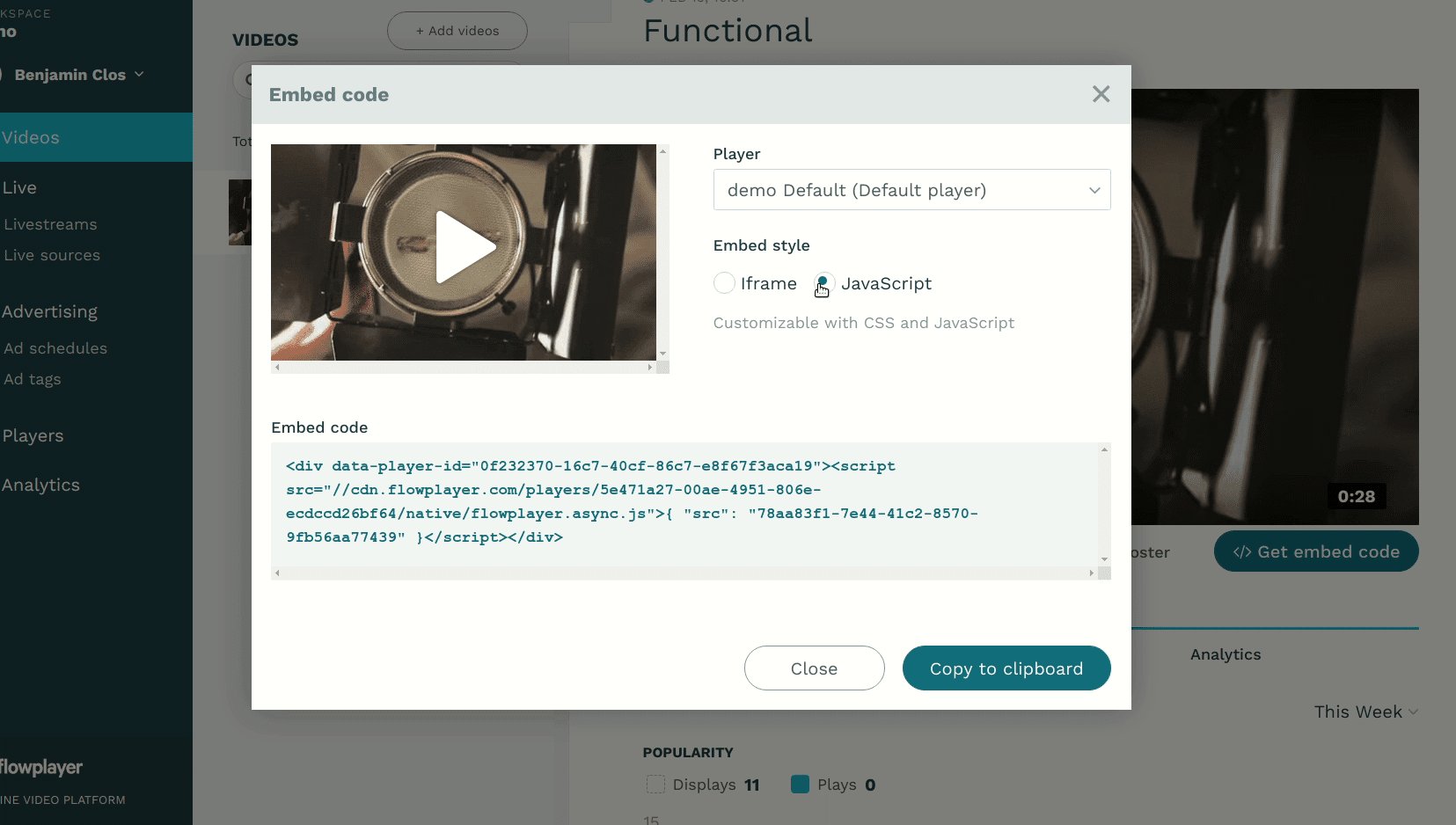
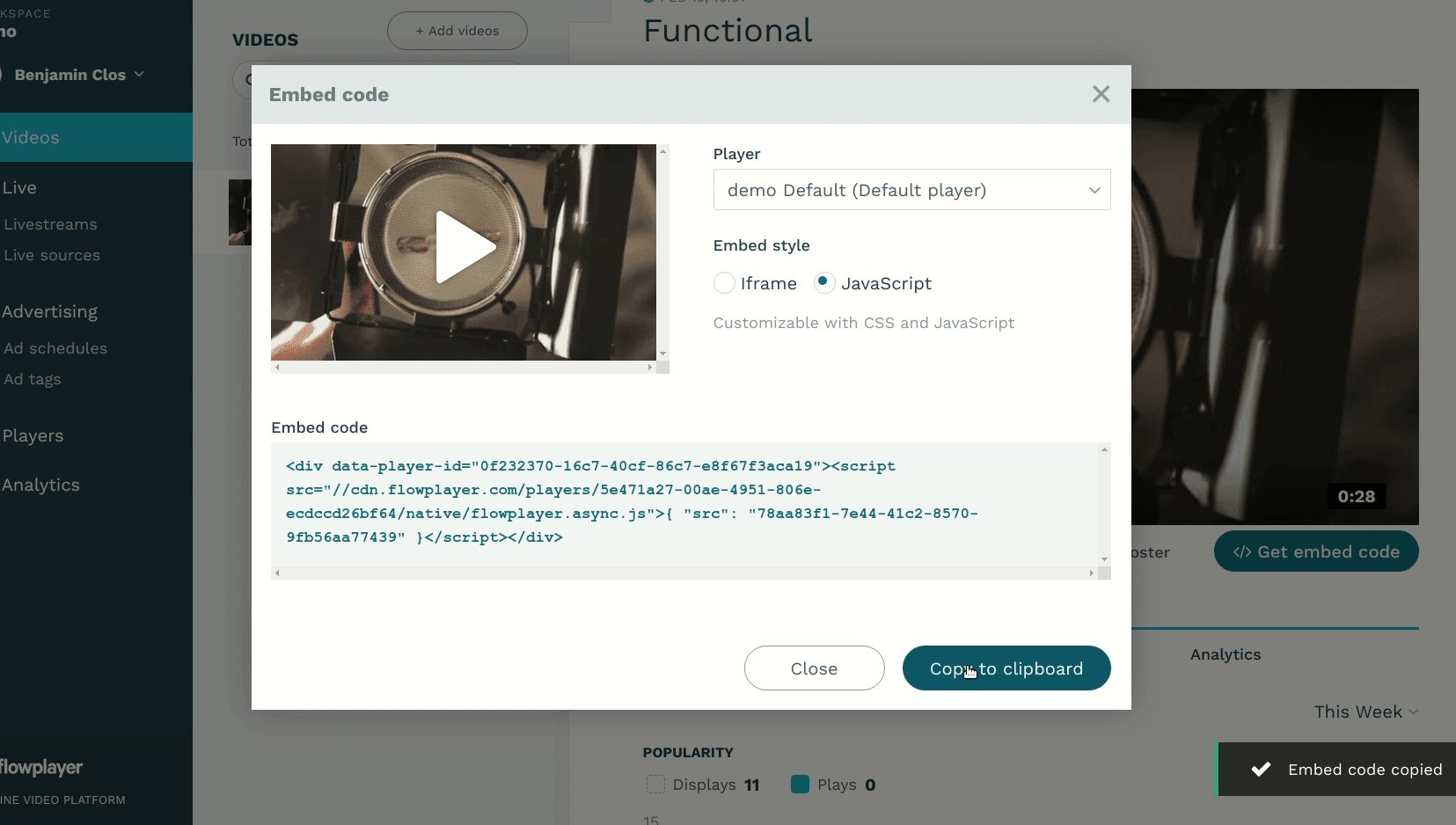
</div>This is how you get your the cloud-hosted js embed code from the Platform:

If you need more control you can include the player assets manually in your HTML templates and initialize the player by hand. See instructions below.
Use JavaScript-based initialization
This is the advanced way of using the player.
When using the pure javascript api a token from your dashboard is required.
Include assets
First you need to include the player assets. There are multiple ways of including the assets. You can choose the suitable one depending on your setup and use case.
If you intend to use platform videos (hosted by us or remote video assets) with the manual Javascript setup, loading the platform integration plugin is mandatory to get analytics data. It is also required to use platform hosted player settings and to configure the hosted poster image automatically.
Use player from Flowplayer CDN
These are the bare minimum assets for creating most players. There are many more plugins available, but this is designed as a quick-start setup.
<link rel="stylesheet" href="//cdn.flowplayer.com/releases/native/3/stable/style/flowplayer.css">
<script src="//cdn.flowplayer.com/releases/native/3/stable/flowplayer.min.js"></script>
<!-- Optional plugins -->
<script src="//cdn.flowplayer.com/releases/native/3/stable/plugins/hls.min.js"></script>Host player assets on your own CDN
You can download the files of the current stable channel from here
Specific versions can be called by version number like https://cdn.flowplayer.com/releases/native/3/[version]/flowplayer.zip , for example https://cdn.flowplayer.com/releases/native/3/v3.4.3/flowplayer.zip
v2.x releases
Specific versions of the old v.2.x verisonscan be called by version number like https://cdn.flowplayer.com/releases/native/[version]/flowplayer.zip , for example https://cdn.flowplayer.com/releases/native/v2.5.9/flowplayer.zip
The archive will contain various files called flowplayer.min.js which differ in size and features:
/dist/flowplayer.min.jsand/dist/default/flowplayer.min.js: the main player with user interface (requires the skin css file to work in an embed), files are identical/dist/core/flowplayer.min.js: the player API without user interface, useeful for background videos for example/dist/embed/flowplayer.min.js: the main player with the HLS and platform embed plugins in one file
as well as the individual plugins and the skin css in their respective folders.
<link rel="stylesheet" href="path/to/style/flowplayer.css">
<script src="path/to/flowplayer.min.js"></script>
<!-- Optional plugins -->
<script src="path/to/plugins/hls.min.js"></script>Use npm
The player assets also exist on npm under name @flowplayer/player
To install the latest stable use either yarn or npm to install
yarn add @flowplayer/playernpm install @flowplayer/playerWe also publish the canary (bleeding edge) release channel automatically to npm. To use that you need to use the @next tag when installing:
yarn add @flowplayer/player@nextWhen using npm there's no global flowplayer exported. You need to import the player:
import flowplayer from @flowplayer/player
flowplayer("#my-selector", myConfiguration)To use plugins from npm you need to import them manually and register by hand:
import flowplayer from @flowplayer/player
import MessagePlugin from @flowplayer/player/plugins/message
import SharePlugin from @flowplayer/player/plugins/share
flowplayer(MessagePlugin, SharePlugin) // Plugins are now registeredTranslations with npm
To add translation sets to your project, please follow the instructions on the Translations page
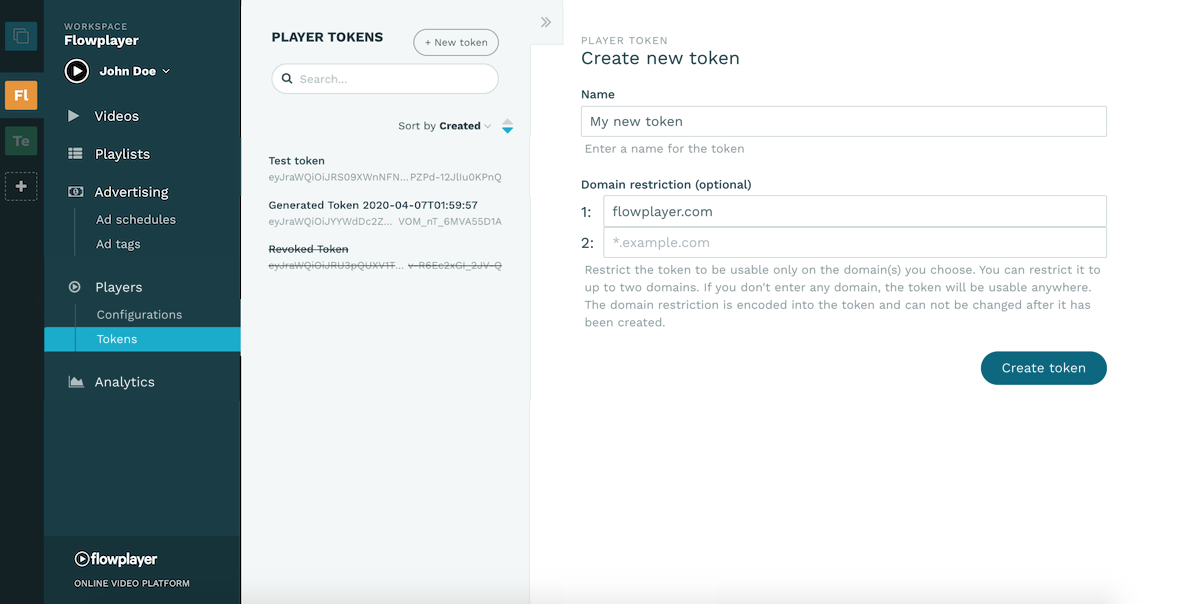
Configure the player with your unique token
When using manual JavaScript setups you need to configure the player with your unique token. The token can be created in your dashboard.

The token contains information about player ACL and subscription validity. When creating the token, you have the option to restrict the use of the token to up to two different domains. The token is also validated online on every play. If you cannot have the player calling home you can contact our sales for an OEM license.
The token has to be configured in the player with the token configuration value.
Initialize player
Create a <div> element in your HTML to act as the placeholder for the player:
<div id="player_container"></div>And then finally call the flowplayer() initializer to kick of the player:
<script>
flowplayer('#player_container', {
src: 'my_video.mp4',
token: '<my_token>'
})
</script>Use the player API
You can read more about the player api next if you are interested in scripting pure javascript setup.