Translations
Adapt the player to non-english speaking audiences.
Table of contents
Introduction
All text strings in the player can be translated. By default only the english translations are included. Additionally you can choose to include translations for specific languages or all available translations.
Installation
In order to install translations to the player you need to include translation files for the desired languages:
<!-- Include the finnish tranlations -->
<script src="//cdn.flowplayer.com/releases/native/translations/flowplayer.lang.fi.js"></script>
<!-- Include all translations -->
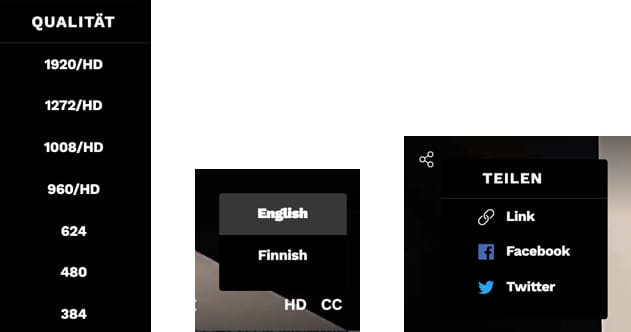
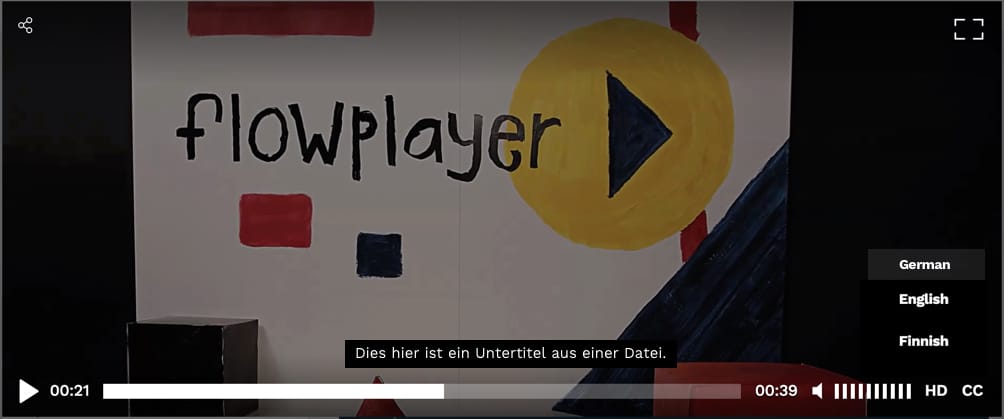
<script src="//cdn.flowplayer.com/releases/native/translations/flowplayer.lang.all.js"></script>The localization changes the language on the various elements in the player as follows:

Here's a screenshot from a German setup:

Configuration
Teh defaul language is English.
The player will choose the language based on the browser's language preferences, if the associated language file is loaded. It will step through all languages until a matching one is found.
A different default language can also be configured with the top level property lang:
flowplayer("#player", {
src: "...",
token: "<your token>",
lang: "fi" // Finnish language [ISO 639-1 code](https://en.wikipedia.org/wiki/List_of_ISO_639-1_codes)
})You can also script selection buttons if you want to offer a choice of languages to your audience, see the demo.
Available languages
- Chinese -simplified
- Czech
- English
- Finnish
- French
- German
- [Greek] (https://cdn.flowplayer.com/releases/native/translations/flowplayer.lang.gr.js)
- Hebrew
- Nederlands
- Norwegian Bokmål
- Norwegian Nynorsk
- Occitan
- Polish
- Portuguese
- Slovak
- Spanish
- Swedish
- Turkish
Language file url format
Each language is identified by the two-letter ISO 639-1 code in the url, which has this format:
https://cdn.flowplayer.com/releases/native/translations/flowplayer.lang.[iso code].js
npm
The translations are also available from npm . If you added the standalone player to your site with npm and you plan to incorporate different languages, you must also load the translations package via npm.
npm install @flowplayer/translationsTo add a language to your project, import the npm package and assign the language to the i18n object:
import flowplayer from "@flowplayer/player"
import Hls from "@flowplayer/player/plugins/hls"
import Qsel from "@flowplayer/player/plugins/qsel"
import {fr} from "@flowplayer/translations"
flowplayer(Hls, Qsel)
flowplayer.i18n.fr = fr
flowplayer("#player", {
src: "your video",
autoplay: false,
lang: "fr",
token: "your token",
}
)You can import multiple or all available languages as well and omit the lang: configuration to enable automatic selection based on the browser language:
All languages
import flowplayer from "@flowplayer/player"
import Hls from "@flowplayer/player/plugins/hls"
import Qsel from "@flowplayer/player/plugins/qsel"
import * as languages from "@flowplayer/translations"
flowplayer(Hls, Qsel)
Object.assign(flowplayer.i18n, languages)
flowplayer("#player", {
src: "your video",
autoplay: false,
token: "your token",
}
)Selected languages
import flowplayer from "@flowplayer/player"
import Hls from "@flowplayer/player/plugins/hls"
import Qsel from "@flowplayer/player/plugins/qsel"
import {fr, de, gr} from "@flowplayer/translations"
flowplayer(Hls, Qsel)
Object.assign(flowplayer.i18n, {fr, de, gr})
flowplayer("#player", {
src: "your video",
autoplay: false,
token: "your token",
}
)Missing your language?
If your language is not available and you'd like to contribute a translation, clone the English translation set, rename it with the ISO code of your language, change the language code var in line 4 and the export definition in the last line, edit the translated elements (everything in parenthesis) and create a pull request in the translations repo. You can also contact us at mailto:support@flowplayer.com to submit the translation.