Endscreen
Adds support for an endscreen. The endscreen is displayed at the end of video or after the end of playlist. It contains recommended videos (if available) in grid layout. by default, the first video in the recommendation list will be played after a few seconds.
For Flowplayer OVP videos, they will only show if they're not excluded from endscreens and dynmaic playlists, see Workspace settings VOD settings
Table of contents
OVP managed player installation
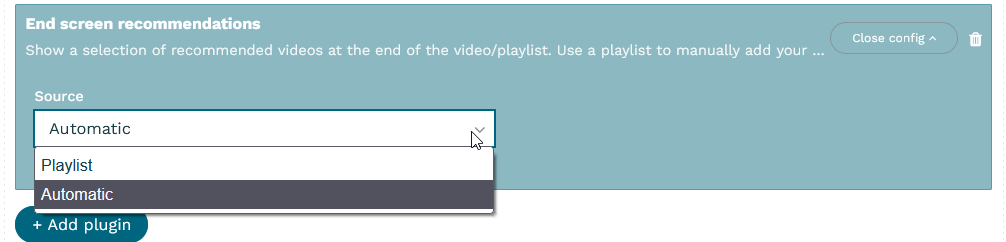
Just include the plugin in the configuration builder and configure it by selecting either automatic recommendations (where the platform backend will create the list of videos to be shown in the endscreen) or a static or dynamic playlist.

Manual Javascript installation
Include the plugin next to the core player:
<script src="//cdn.flowplayer.com/releases/native/3/stable/flowplayer.min.js"></script>
<script src="//cdn.flowplayer.com/releases/native/3/stable/plugins/endscreen.min.js"></script>This plugin can be used conjunction with the OVP plugin or stand-alone. In a standalone setup, you need to configure a playlist of recommendations.
Player and plugins exist in different release versions. Please see the release channel documentation.
Configuration
Configuration properties:
The configuration lives under the endscreen namespace.
-
- property
- values
- description
-
auto_advancev3.2.8+- true, false (default: true)
- whether the plugin should autostart the first recommendation or show a reccomendation grid
Example:
endscreen:
{
auto_advance: false
}Events
The plugin listens to the recommendationsready event and creates a recommendation grid using the data passed with the event.
Example code (stand-alone)
var video = flowplayer.playlist('#container', {
src: "//edge.flowplayer.org/bauhaus.mp4",
title: "Bauhaus",
endscreen: {auto_advance: false}
})
var recommendations = {
"playlist": [
{
"poster": "\/\/lw-amedia-cf.lwcdn.com\/i\/v-i-c3f57245-a16e-452d-a2b2-ad40ce271513-1.jpg",
"src": [
"//edge.flowplayer.org/bauhaus2.mp4"
],
"title": "Bauhaus"
}
...
]
}
video.on("loadstart", function () {
video.emit("recommendationsready", recommendations)
})