Table of contents
Creating a player configuration
To create a new configuration simply click the + New player button.

Player configurations have the following options:
Learn more about what a player configuration is in our managed player introduction.
General
Under the general options you can:
- Set the internal name for the player
- Set the player as your workspace's default player
- Specify certain behaviors and initial states of the player
- Set the hostname restrictions
- Select an ad schedule
Behavior
You can configure the way the player behaves with the following options:
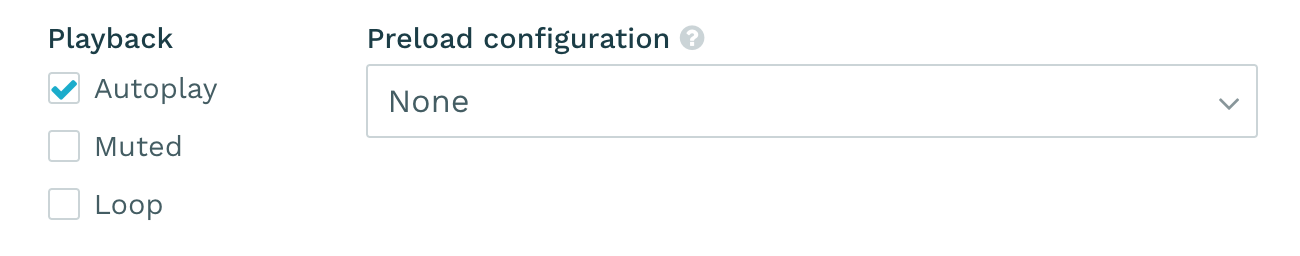
- Playback:
- Autoplay: should the video start on page load? (note: some browsers and most mobile devices only allow muted autoplay; if this is the case and you selected Autoplay, Flowplayer will start without sound)
- Muted: whether the player should always start the video with sound turned off
- Loop: should the video automatically restart after it ended
- Preload configuration: whether to preload the content or its metadata. Auto will attempt to load the complete content (careful: this might impose high bandwidth usage on page load even if the visitor does not start the video), default is set to 'none'

Security
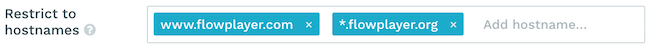
You can secure your player configuration from being embedded in non-authorized sites by adding hostname restrictions.

The hostname should be written without protocol or port and should not include the path to a specific page. If your content is accessible with both a www.domain.com and a domain.com url, you need to enter both versions.
If you would like to allow all subdomains you can enter *.domain.com to allow domain.com as well as all subdomains (hosts) of domain.com such as www.domain.com, web.domain.com, sub.domain.com, etc.
Examples of good hostnames are:
flowplayer.com
play.flowplayer.com
embed.cnn.com
comcast.com
*.domain.com
localhost
my.very.own.hostname.orgExamples of incorrectly specified hostnames are:
http://play.flowplayer.com
//embed.cnn.com
embed.cnn.com:8888
localhost:5000
localhost:80
https://comcast.com/page
http://my.very.own.hostname.org
my.hostname.org/pageIf you want to allow the share links / iframes to work in a restricted player, you need to allow ljsp.lwcdn.com in the host restrictions.
We also offer advanced content protection options as part of the Enterprise plan which allow you to:
- Geo-block by whitelisting or blacklisting countries
- Encryption of content using AES
- DRM protection using Widevine, FairPlay or Playready
Please contact us if you want to purchase custom content protection solutions.
Ad schedule
See Advertising
Appearance
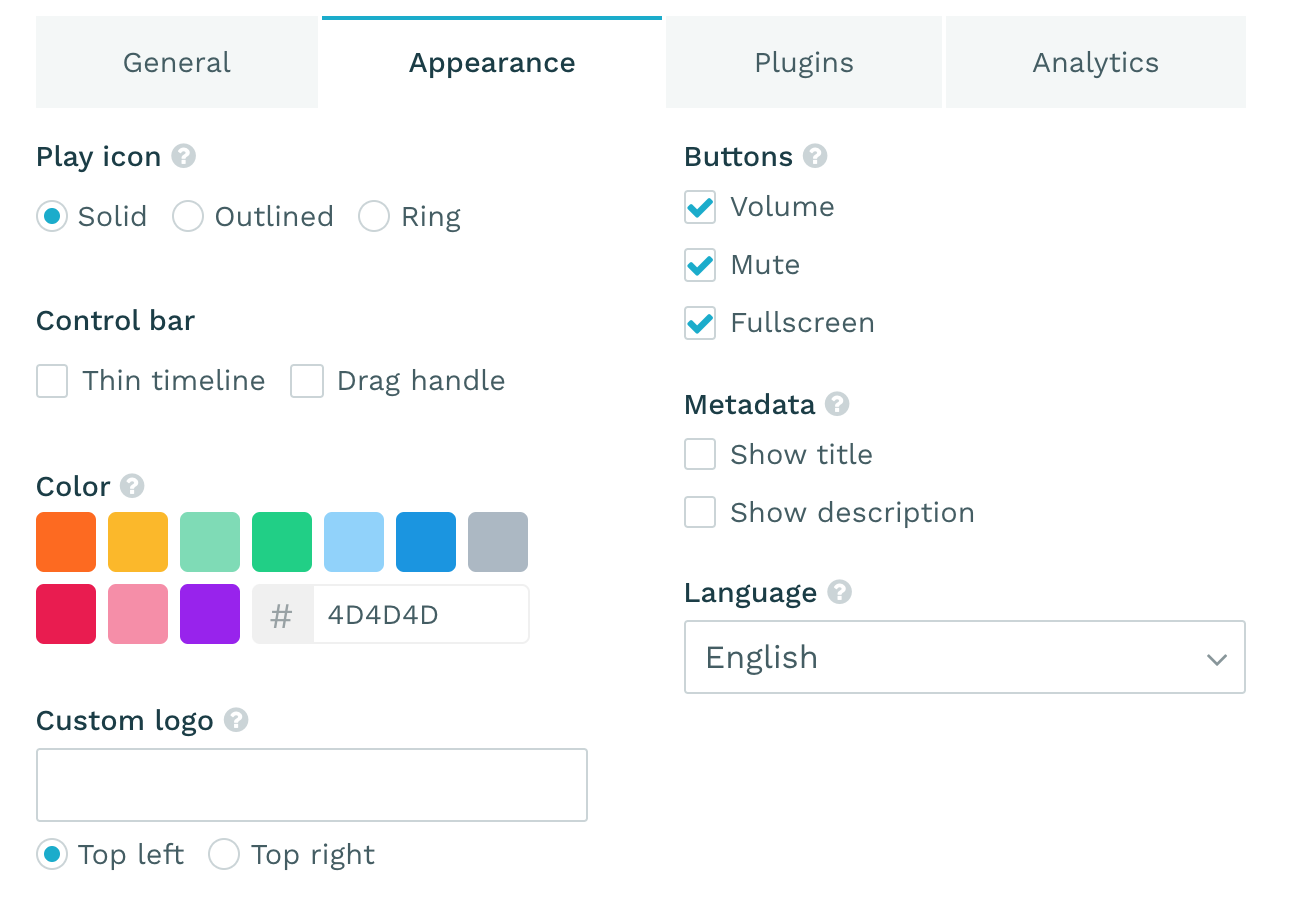
You can configure the appearance of the player in several ways:
- Play icon: choose between one of three predefined themes for the centered play icon
- Control bar: set the thickness of the timeline and whether to show a drag handle or not
- Brand color: set the color of the timeline and volume bar. Either click the predefined colors or specify your own color in HEX format.
- Custom logo: display a logo on the top/left corner by adding the image URL
- Buttons: customize which buttons should be visible in the controlbar: volume, mute, fullscreen
- Metadata: specify if the asset's title (name) and/or description should be displayed. This will be visible to the bottom/left of the splash screen before the content has started playing.
- Language: the language used in the player UI. Available languages are: Czech, English, Finnish, French, German, Hebrew, Norwegian Bokmål, Norwegian Nynorsk, Portuguese, Slovak, Spanish and Swedish

Plugins
Plugins are used to add more features and functionality to the player. Many plugins are simply on/off, they add features to the player by simply being selected, but certain plugins are configurable. These are configured with the form that appears when clicking the Open config button after the plugin is selected.
Add a plugin by clicking ![]() and then selecting the plugin you want.
If the plugin is configurable, choose your options.
and then selecting the plugin you want.
If the plugin is configurable, choose your options.
Here are descriptions of the plugins that are currently available:
- Quality selection: Adds a menu to the player that lets the viewer choose from the asset's different quality levels (availabe for HLS and DASH)
- Speed selection: Adds a menu to the player that lets the viewer choose the playback speed. You can configure the speed options as well as their labels. Click Add row to add more options. Clear the field for an option to remove it.
- Float on scroll: The player will float in the bottom left corner of the viewport if the player element on the page is scrolled out of view. Does not work in iframe embeds.
- Keyboard control: Enables using the keyboard to control the player, such as pressing the space bar to pause/resume playback and jumping back and forth with the arrow keys. Enhances the accessibility of the player.
- Chromecast integration: Enables Chromecast support in the player. If a Chromecast device is in range on the network, a device selection button will appear in the player.
- Airplay integration: Enables Airplay support in the player. If an Airplay device is found, a device selection button will appear in the player.
- Sharing: Adds a share menu to the player allowing the viewer to share it using a code snippet (iframe), a link, Facebook and/or Twitter. For when you have embedded the player with an iframe, you can specify if the URL to be shared should be the iframe URL (Player) or the URL of the page that embedded it (Parent). This option is not applicable when you have embedded the player using Javascript.
- End screen recommendations: When playback has ended, the player will show a grid of recommended videos from your video inventory. You can choose one of your playlists as a source for these recommendations or you can choose it to be Automatic, in which case we automatically select relevant videos from your workspace to increase your audience engagement.
Attention: make sure your videos are not marked as "exclude from endscreens and dynamic playlists" in the Workspace settings or the video metadata if you want to show them in automatic endscreens.
Ad schedule
If you're subscribed to a Starter, Professional or Enterprise plan, you have the possibility to specify which ad schedule a video player should use, or deciding not to have an ad schedule for the video player.
If you want to programatically override the ad configuration you can do that using the JavaScript embed. An example how it could look is shown below. Please visit the player ad configuration documentation for a full sample documentation.
<div data-player-id="cdcc4202-ef0b-4e03-a43a-d1fcf6d83157">
<script src="//cdn.flowplayer.com/players/ffdf2c44-aa29-4df8-a270-3a199a1b119e/native/flowplayer.async.js">
{
"src": "f576651c-4cc6-4664-84fa-bb3b35ef1aba",
"ima": { "ads": [{
"time": 0,
"adTag": "https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/single_ad_samples&ciu_szs=300x250&impl=s&gdfp_req=1&env=vp&output=vast&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ct%3Dskippablelinear&correlator=" }] }
}
</script>
</div>Code variables
In above sample codes,
data-player-id="<player id>"identifies the skinning and behavior configuration you created. You can see the id in the page url when selecting a player design.//cdn.flowplayer.com/players/<site id>/native/flowplayer.async.jsis the url of the hosted player script, specific to your workspace/site."src": "<videoid>"contains the Flowplayer videoid if it's a remote asset, or"src": "//edge.flowplayer.org/bauhaus.m3u8"is the url to the video stream/file."my_configuration"is a dummy for the various additional player configuration options
For more advanced configuration options if you host the content yourself please see the documentation on player configuration of the source. You can also see more information about supported media formats.
Overriding the player options
Flowplayer has a very extensive Player API and if you want you can override or extend the player configuration using styling and JavaScript.
Loading plugins
Likewise, you can activate plugins which do not have an UI configuration option through the plugins: configuration option . Examples would be the google-analytics, comscore, fas or cuepoints plugins.