Table of contents
Publishing videos
You can publish a video using an embed code for all videos uploaded to Flowplayer and all remote videos. To embed a video or livestream you need to select the video or livestream you want to embed and also make sure that you have a player configuration that you can embed the video or livestream within.
Once you have the video we provide the following ways to embed a video:
- Iframe embed code
- JavaScript embed code
The preferred method is iframe embed since that is easiest to use and most common across the Internet.
In order to embed a video please take the following steps:
- Find the video or livestream
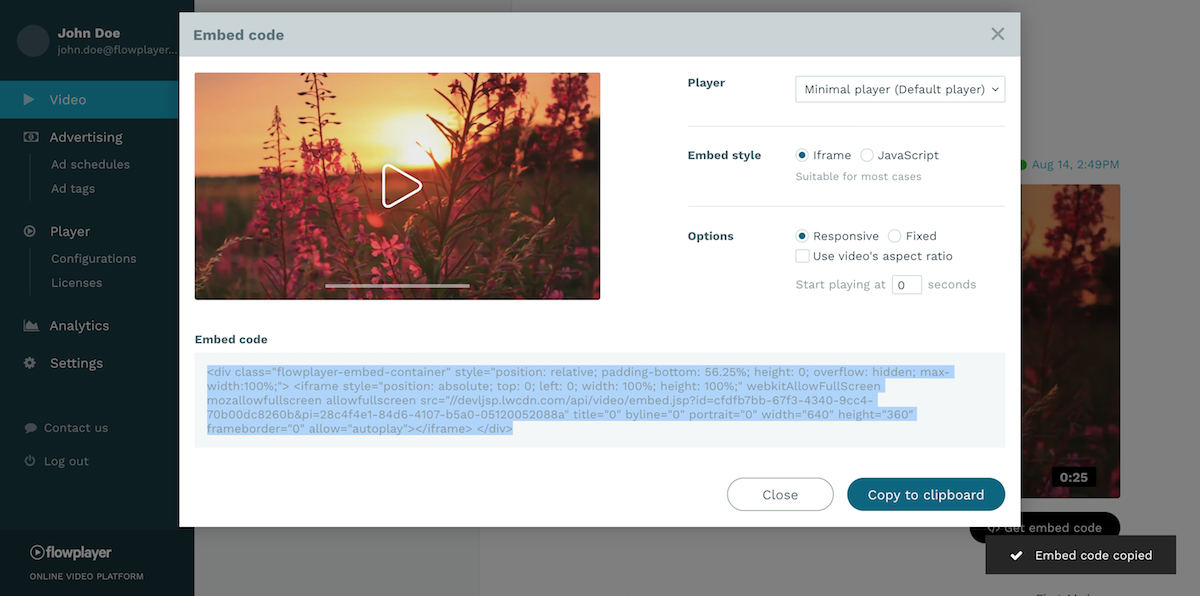
- Click the "Publish" button
- Choose a player and options to embed the video
- Copy paste the embed code using either iframe or JavaScript
- Alternatively, send a share link by email / messenger.
The most important player settings are indicated by the following icons in the player selection dropdown:
autoplay when possible
start muted
loop the video clip

If you cannot find a good player configuration to use in the third step please create a new player configuration that suits your specific requirements.
To learn more about advanced options to embed a Player using video files or streams outside of Flowplayer please see Publishing a player.
Embed a video or livestream using iframe
Using an iframe embed code is a standard way to embed videos and many video services provide this as the only option. This iframe embed provides you with the following advantages:
-
The code is easy to copy
-
The video player is isolated in its own “window” which prevents potential conflicts with other items on the page
The iframe embed code looks like this:
<div class="flowplayer-embed-container"
style="position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width:100%;">
<iframe style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;"
webkitAllowFullScreen mozallowfullscreen allowfullscreen
src="//embed.flowplayer.com/api/video/embed.jsp?id=ddse9cb9d-b670-4453-a6bd-6c66e8d291e4&pi=3480668e-2322-4c18-b11a-92af07d07dd6"
title="0" byline="0" portrait="0"
width="640" height="360"
frameborder="0" allow="autoplay"></iframe>
</div>The iframe embed link provide you with a few options to override the player configurations.
Using an iframe embed code limits the amount of interaction with the player since it resides in its own “window”. We always recommend to try to configure the player within our player builder as a first step since it contains a multitude of configuration options. However, if you want to access the player object directly and programmatically interact with it or customize it more than what is provided using the iframe embed options you should use the JavaScript embed code.
Embed a video using JavaScriptEmbed a video or livestream using iframe
If you want to programmatically work with the video player the best option is to use the JavaScript embed. This allows you to interact with the video player and access the full Player API.
The JavaScript embed code looks like this:
<div data-player-id="cdcc4202-ef0b-4e03-a43a-d1fcf6d83157">
<script src="//cdn.flowplayer.com/players/ffdf2c44-aa29-4df8-a270-3a199a1b119e/native/flowplayer.async.js">
{
"src": "f576651c-4cc6-4664-84fa-bb3b35ef1aba"
}
</script>
</div>CDN
All video assets will be delivered through our Enterprise Content Delivery Network with worldwide points of presence.
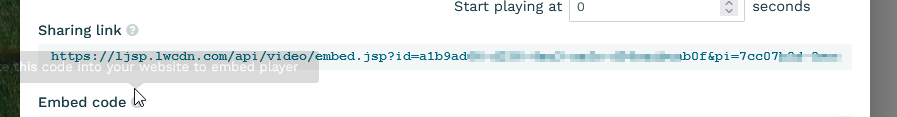
Share a link
Additionally, you can copy a share link from the "Get Embed Code" dialog and send it by email or messenger.

If you use a player configuration with host restrictions, you must allow ljsp.lwcdn.com in the host configuration in order to allow recipients to view the video.
Video analytics are available for videos hosted by us and for remote video assets, ie if they are registered in our system and you embed them using the platform src id . External videos without a Flowplayer src id cannot be tracked. Do not embed the video urls directly!
If you embed with the pure Javascript embed, you must also load the platform integration plugin.